1、ナビゲーションの編集で「画像」のページをつくり、目隠しをしておきます。
2、画像のページに表示させたい画像を追加して名前を付けます。
複数の画像を使用するときは、フォトギャラリーで画像を追加しリスト表示で名前をつけると便利です。
3、画像のページをWEB表示させソースを開き、画像の名前後にある"http~ "までアドレスをコピーします。
【例】
alt="画像名" class="" data-src-width="734" data-src-height="727" data-src="https://image.jimcdn.com/app/cms/image/transf/none/path/s6e4b058ba716a830/image/i3eb096436103effa/version/1483491497/E7%A6%8F%E6%B8%A1%E4%BD%9C%E5%9B%B3.png" data-image-id="8286832436"/>
4、画像を表示させたい位置で、コンテンツの追加を開き、</>を選択し下記を記述します。
<center>
<p>
<img src=
"画像の名前の後にある画像アドレス(3でコピーしたアドレスを貼り付ける)"
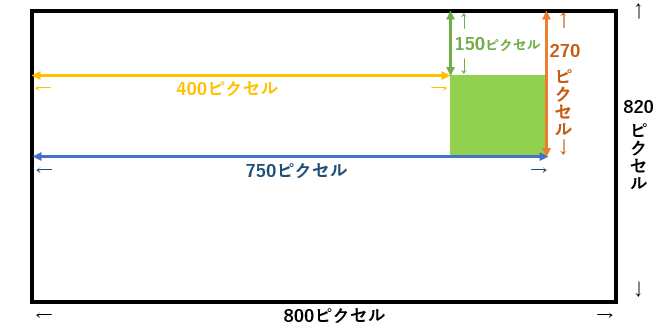
width="画像の全体の横幅をピクセル表記(例800)" height="画像全体の縦幅をピクセル表記(例820)" border="0" usemap="#menumap" alt="イメージマップ画像" /> <map name="menumap" id="menumap">
<area shape="rect" coords="一部画像の位置を座標でピクセル表記(例400,150,750,270)" href="リンク先のアドレス" alt="リンク先のページ名" />
</map>
</p>
</center>
※ピクセル座標位を指定すると時は下記を参考にしてください。

丸の指定や階段状の指定もできますので、次回に公開します!
スマートフォンでも反応しますが、この画像はレスポンシブにはならないのでスマートフォンのサイズを考えて使いましょう!!