画像付き文章は、文章と画像を隣同士に掲載するときに便利だが、文章が長いと画像の下に文章が回り込むので、都合が悪い時はカラムを使用するとよい
Jimdoの使い方
「+コンテンツを追加」について
項目を追加したいところにカーソルを当て下記の「+コンテンツを追加」が表示されたらクリックする

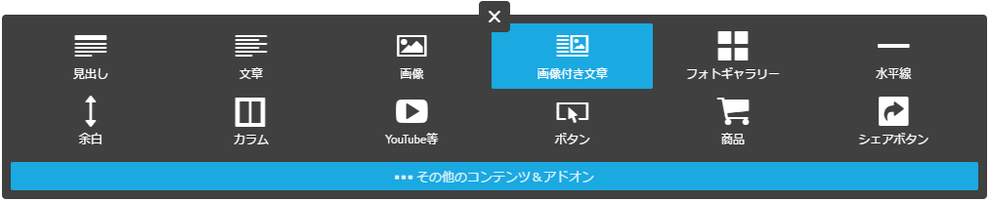
「+コンテンツを追加」をクリックすると下記が表示されるので差し入れたい項目をクリックする

見出し
ページ内の各項目の見出しに使います
SEO(検索エンジン最適化)に影響します

文字を入力して「大 中 小」を選択する
見出しの文字の色やサイズ等は、管理メニューのスタイルで変更する (スタイルのページ参照)

「見出し」の「大」は「h1」SEOに影響
「見出し」の「中」は「h2」SEOに影響
「見出し」の「小」は「h3」seoに影響
文章
「文章」はワードを扱うように入力、リンクも簡単!

文章の色を変えたい!

色を変えたい部分をペーストし、「テキストカラー選択」をクリックするとカラーを選べる
好きなカラーを選択し保存する

色の選択は左の設定されたカラー以外にも右でつくることができる
※色をつくった場合は、例「rgb(57,57,167)」の番号を控えておくと、別のところで同じ色を再現できる

文章のリンク

1、ホームページ内にリンクする場合は、「内部リンク」をクリックしページを選択、ホームページ外の場合は「外部リンクかメールアドレス」をクリックしてリンクしたい先のアドレスを入力する
2、「リンクを設定」をくりっくしてから「保存」で完成リンクの完成!
3、リンクを外したいときは、リンクマーク隣の「リンクを解除」をクリックする

画像
画像を掲載したいときに使います

画像の挿入

パソコンの中に保存した画像を選択して保存する
サイズは「+」「-」で簡単に変更できます。また画像の周囲に現れる点をカーソルで動かすことで自由自在にサイズを変えることもできる

キャプションの文字色やサイズ等は「スタイル」で変更できる
代替テキストは、画像が表示されなったときに表示される文字、SEOにも影響するので必要に応じて入力する
画像の拡大

「クリックして拡大させる」をアクティブにしておくと、ホームページを閲覧中に画像をクリックすると拡大されるようになる
画像の編集

「画像を編集」を開くとフォトエディターが開く!
画像に文字を入れたりフレームを付けたりできる

画像付き文章
文章と画像を一緒に掲載したいときに使います


画像付き文章は、文章と画像を隣同士に掲載するときに便利だが、文章が長いと画像の下に文章が回り込むので、都合が悪い時はカラムを使用するとよい
↑ただし大きな画像を枠いっぱいにすると文章は下に表示される

画像と文章の右左の位置は簡単に変えられる
フォトギャラリー
画像をたくさん掲載するときや、スライダーといって画像を何枚もスライドして掲載する場合は、フォトギャラリーを使います

下記がスライダーにした状態



下記はタイルにした状態



フォトギャラリーでも「リスト表示」を使うとキャプションが表示され、画像に名前を付けることができる(ただし画像の下には表示されず、画像にカーソルを乗せた時に表示される)


水平線
コンテンツの区切り等に使用します

水平線の種類(実線や点線等)や太さ・色は「スタイル」で編する
余白
コンテンツの区切りやバランスを取るのに使用します


カラム
縦に並行してコンテンツを並べたいときに使います


追加したい列の「+」をクリックすると「列を追加」で最大6列まで追加できる
列を削除したいときは、削除したい列のゴミ箱マークをクリックする
一度「カラム」を保存してから、列ごとにカーソルを当てると「+コンテンツを追加」が表示されるので必要なコンテンツを使用する

見出し中

カラムは最大6列まで!

夢が叶う!ホームページづくり
「カラム」の中に「カラム」を追加することはできない!
Youtube等
Youtube等の動画を掲載するときに使います!

動画のリンクに動画のアドレスを入力して「OK」をクリックして保存する

ボタン
リンク先をボタンで表示したいときに使います

文字の色や枠等の編集は「スタイル」でする
コンテンツをコピーしたい場合

コンテンツを削除したい場合
サイドにあるゴミ箱のマークをクリック!


「はい、削除します」をクリックする
削除したものは、戻れないので注意する!
削除しないときは「×キャンセル」をクリックすれば元にもどる